The RebootX Tech Stack
Learn about the stack behind what we are building next at RebootX.
Background
This article is inspired by the one written and published recently by our compatriots at amo. First, because we think it's a really good idea to share such information. Second, because their article is very well structured and goes straight to the point.
Don't get me wrong here. As you'll see below, everything is much more modest on our side, but that doesn't make the exercise uninteresting, "au contraire".
The Team
Me, Myself and I 😅.
More seriously, right now, there is no reason to hire a big Tech Team because there is no PMF yet and the roadmap is not stabilized enough to split the work between multiple people. That being said, I value a lot rigor, pragmatism and performance as well.
That is why, everything is already ready and organized to welcome someone in the Team, whether it is a developer, a designer or any other profile.
I'm not using any fancy tool to reduce cost as much as possible and avoid any vendor lock-in : as recommended in the "Pragmatic Programmer" book, simplicity is the main rule.
Documentation is written in Markdown and versioned via Git.
New ideas are written in the form of a TODO list, ordered by priority. If I need to share with a new comer, they'll move to GitHub. Simple.
The Stack
I'm a big advocate of the monorepo structure as well. It gives one of the best DX in my opinion.
I'll create dedicated repositories only for one reason : to extract some private code in order to make it open source on npm. It's the only reason.
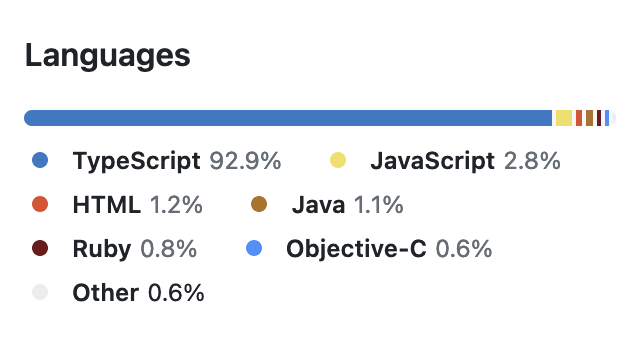
 Languages used in the monorepo
Languages used in the monorepoAs you can see, most of the codebase is written using TypeScript. Of course, it does not offer everything Rust and Go can offer but there is one thing that makes it win on my side : you can share the same code on all your targets without generating anything.
Mobile
As you know, RebootX is a mobile app built with React Native. Therefore, modulo some adjustments, I have been able to ship it on iOS first, and a couple of weeks after, on Android.
There are some differences required of course. For them, I had to write Native Modules in Objective C for iOS and Java for Android.
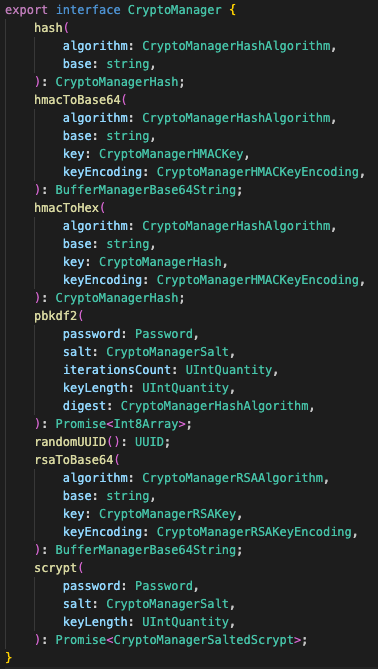
 Interface implemented using Native Modules. For example, AWS API requires to build a signature of the request using HMAC
Interface implemented using Native Modules. For example, AWS API requires to build a signature of the request using HMACAs long as it's done correctly and with rigor, respecting a good interface with the JS bridge, it works like a charm.
If your app is more a consumer app that needs a fancy UI with beautiful animations, you might indeed go native directly like amo did.
Mobile infrastructure
The mobile app is built and deployed on the respective stores using the excellent Fastlane (hence Ruby present in the languages).
With a simple command, I build the app and publish it on each store.
I went a little bit further, though. In the monorepo, there are actually multiple "products" and multiple "apps" (only RebootX is available publicly for now).
But they all rely on the same React Native "socle". This way, when I need to upgrade, I do it only once.
Easy upgrades make upgrades easy
Me
I have a custom Webpack config that does all the customization : selecting the right implementations to include, generate the different images, build the launch screens, set the right versions for each, etc.
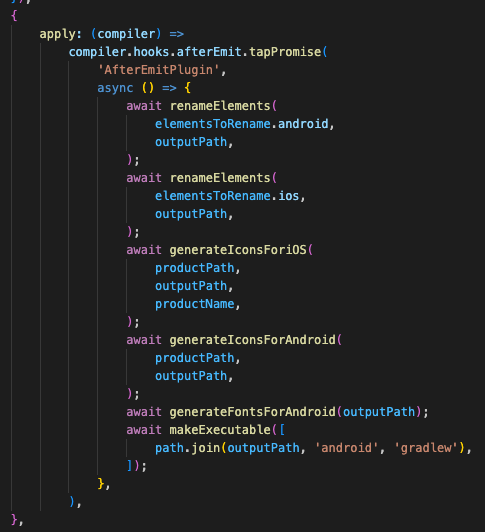
 Overview of the custom Webpack config for React Native in a monorepo
Overview of the custom Webpack config for React Native in a monorepoConcretely, building RebootX is as simple as pnpm build:react-native rebootx.
Production Environment
RebootX has no production servers. Everything happens on the device to ensure a higher Security and Privacy.
But regarding the other services that are deployed on servers, the web applications rely on Next.js, Postgres and Redis.
For example, we have jobs doing some stuff (i.e. fetching the cloud providers prices).
Like for mobile, everything is deployed via a single command.
Build, Test, Deploy Workflow
Code quality goes "de pair" with monorepo. Therefore, the whole repo is linted with ESLint, prettified with Prettier and thoroughly tested with Vitest.
What's next
A LOT (as well). First, improve the app based on your feedback. Which means integrate more cloud providers, add more vertical features (monitoring, alerting, testing, etc.).
Looking forward to sharing more with you ☺️.
Please feel free to contact us if you have any questions. I'll be happy to discuss with you and show you more.
Chafik H'nini
